
在寫React代碼之前,我們首先要了解一個概念,那就叫做Component。
component是獨立且可重用的代碼。它們的用途與 JavaScript 函數相同,但獨立工作並返回 HTML,在 React 中,你可以將 component 定義成 class 或 function。
為甚麼要使用React Component 他到底有什麼優點值得我們去使用呢?
假設你在逛蝦皮購物,你看到最上面的nav bar是Component,中間所插放的每一個商品也都是一個Component,乃至當你加進購物車之後可以任意選擇的加減商品的按鈕都是Component

所以你所看到的介面都是由小組件組合而成的大組件,這樣對於Component是否更好理解了一點?
那 這樣做的優點是什麼?
Function Component:是一個普通的JavaScript函數,它接受 props 作為參數並返回一個 React 元素(JSX)。
Class Component:一個Class Component需要你從 React 擴展。組件並創建一個返回 React 元素的render
函數。
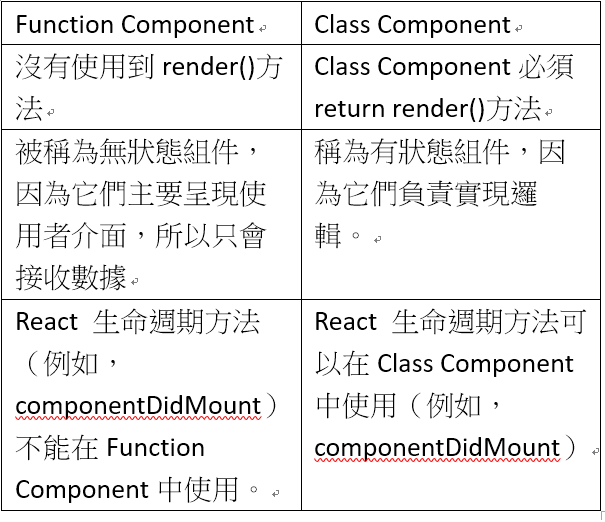
接下來我們來了解一下Function Component 與 Class Component(功能組件與類別組件)的比較

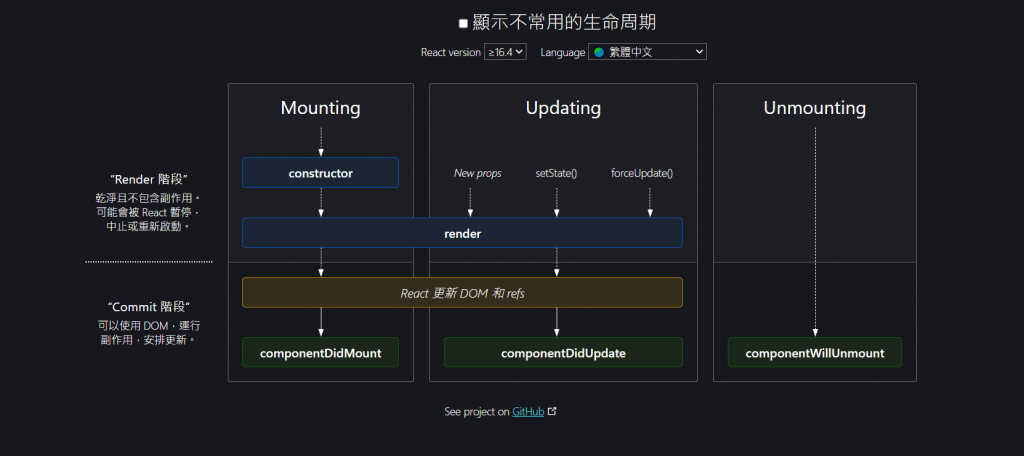
這裡附上react官網提供的週期表
參考連結:
https://zh-hant.reactjs.org/docs/components-and-props.html
https://www.geeksforgeeks.org/differences-between-functional-components-and-class-components-in-react/
https://ithelp.ithome.com.tw/articles/10241026
